ContentRating Server Control
Warning! This server control is deprecated as of the 7.0.1 Release. For optimal performance, Ektron recommends the ContentReview server control. See ContentReview Server Control
Use the ContentRating server control to place a rating scale on any page of your Web site. The scale lets site visitors rate a content item. A visitor can rank the content on a numerical scale as well as submit a text comment.
The control lets a site visitor rate a content item only once. On subsequent visits to the page, a message informs the visitor that he has previously rated the page, which can optionally display a summary of ratings for it. As a result, the control has two appearance modes: initial and complete.
Ektron CMS400.NET maintains and reports content ratings data. For more information, see Content Rating.
Content Rating Server Control Properties
The Ektron-specific Content Rating server control properties are divided into two groups:
Ektron - settings that affect properties, such as the display
Ektron labels - settings that affect the text labels within the control
These properties are described below.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Boolean |
|
CompleteGraph Display |
Specify a value to indicate how the ratings graph appears if a site visitor has already rated content. horizontal - graph appears to the right of the AlreadyRatedMessage vertical - graph appears below the AlreadyRatedMessage none - graph does not appear |
Ektron.Cms.ContentAPI .RatingGraphDisplayType |
|
DefaultContentID |
The ID of a content block being rated by this server control. It typically would be the content directly above the rating scale if no other content block is identified, or is not available. If you don’t know the ID number of the content block, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
To make this content rating control dynamic, select id. When you do, this server control is attached to the content block passed as a URL parameter. |
String |
|
GraphBarColor |
The color of the bars in the graph. |
System.Drawing.Color |
|
Hide |
Select False to display this server control on the page. Select True to suppress it. |
Boolean |
|
InitialGraphDisplay |
Specify a value to indicate how the ratings graph appears if a site visitor has not yet rated content. horizontal - graph appears to the right of the content rating scale vertical - graph appears below the content rating scale none - graph does not appear |
Ektron.Cms.ContentAPI .RatingGraphDisplayType |
|
Language |
Set a language for viewing content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
Padding |
Enter the number of pixels used to create space between the rating scale and the graph. Note: If you do not display the graph, this setting has no effect. |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Lets you use custom tag. |
String |
Ektron Label Properties
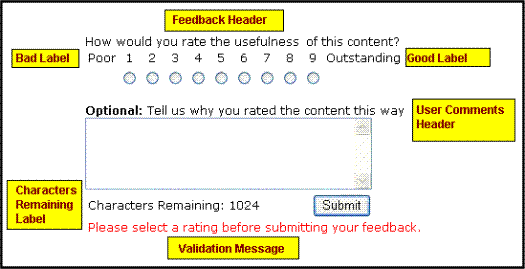
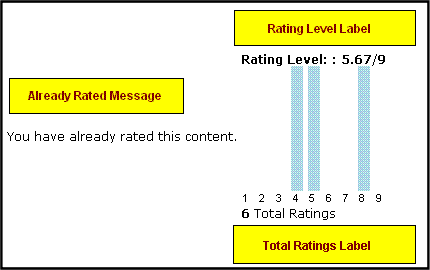
The label properties determine the text that appears in the server control. Most of them are illustrated below.
Note that the first illustration describes the initial graph, while the second describes the complete graph.
Initial Graph Display

Complete Graph Display

|
Property |
Description |
Default Text |
|
AlreadyRatedMessage |
Appears in place of the rating scale if the user previously rated the page |
You have already rated this content. |
|
BadLabel |
The low end of the rating scale |
Poor |
|
CharsRemainingLabel |
Number of additional characters a user may enter into the comment. |
Characters Remaining: |
|
CookiesRequired Message |
Appears if browser cookies have been disabled |
We're sorry, but you must enable cookies in your browser to rate this content. |
|
FeedbackHeader |
Introduces rating scale |
How would you rate the usefulness of this content? |
|
GoodLabel |
The high end of the rating scale |
Outstanding |
|
RatingLevelLabel |
Appears above the graph |
Rating Level: |
|
ThankYouMessage |
Appears after site visitor selects a number, optionally enters a comment, and presses Submit. |
Thank you for your feedback. |
|
TotalRatingsLabel |
Appears below the graph, and lists the number of rating submissions received. |
Total Ratings |
|
UserCommentsHeader |
Introduces free-text comment area below rating scale |
Tell us why you rated the content this way |
|
ValidationMessage |
Appears on initial display if user clicks Submit button before selecting rating number |
Please select a rating before submitting your feedback. |
